文章内容
2018/10/8 10:28:56,作 者: 黄兵
fontawesome Access-Control-Allow-Origin 跨域
最近bootcdn无法使用,黄兵的个人博客替换其他家CDN服务,但是出现了一个问题,具体错误提示如下:
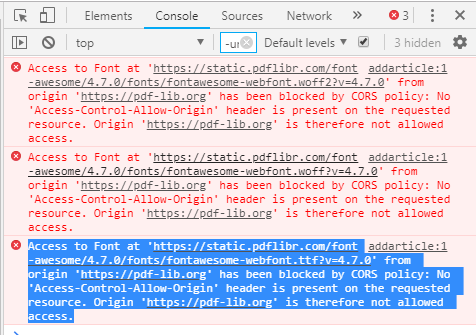
Access to Font at 'https://static.pdflibr.com/font-awesome/4.7.0/fonts/fontawesome-webfont.ttf?v=4.7.0' from origin 'https://pdf-lib.org' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://pdf-lib.org' is therefore not allowed access.
截图如下:

无法加载fontawesome字体文件,具体表现是有一些字体图标出现框框,截图如下:

出现问题的原因:
出现了跨域请求,CDN服务没有设置跨域请求。
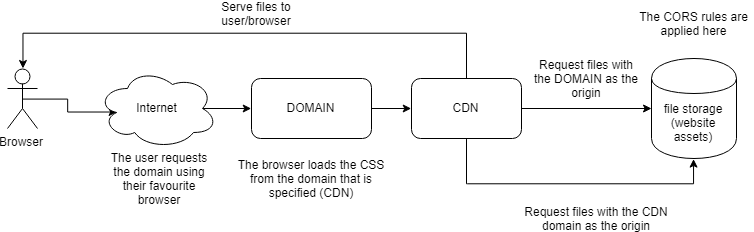
具体跨域请求示意图:

解决方案:
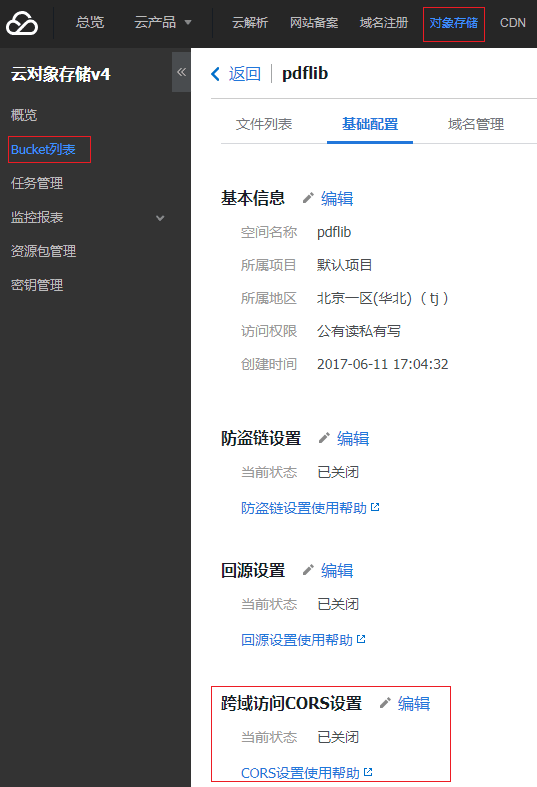
我是用的是腾讯云cdn服务,在腾讯云设置,具体截图如下:

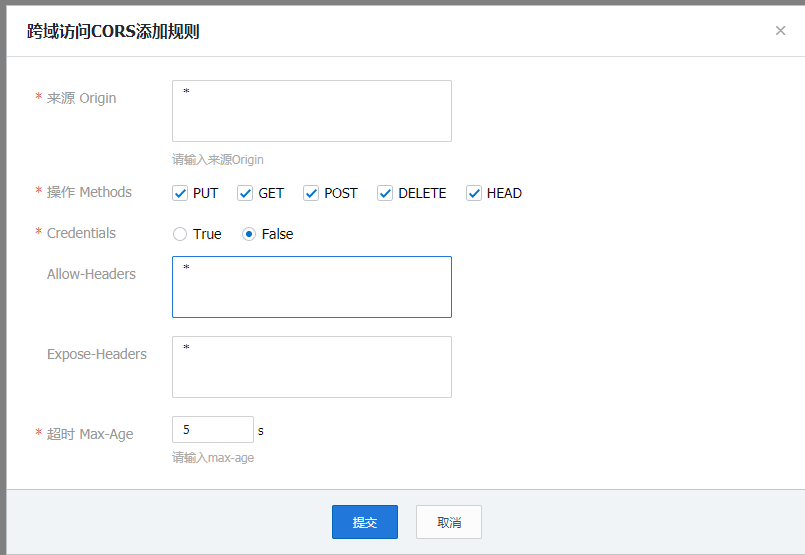
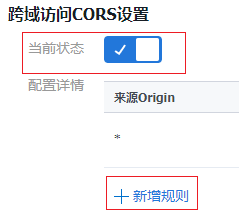
之后编辑“跨域访问CORS设置”,添加一条规则,具体配置参数截图如下:

配置好之后,具体如下:

参考资料:
2、设置跨域访问
黄兵个人博客原创。
评论列表