文章内容
2018/4/5 17:40:46,作 者: 黄兵
Javascript 关闭网页时提示
最近在发文章的时候突然关闭了页面,没有提示。
刚才写的文章都没有保存,白辛苦了半天。
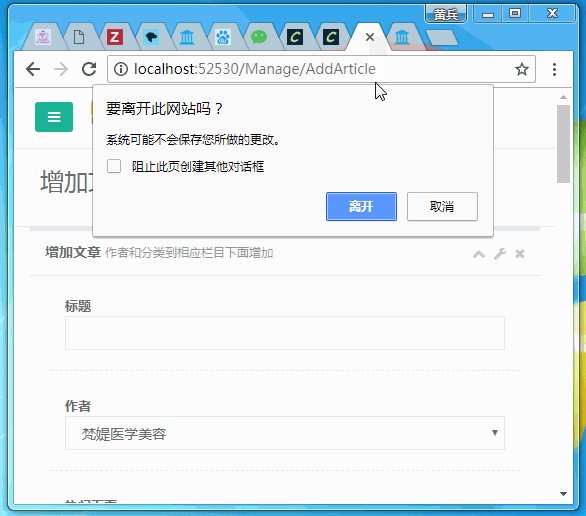
为了实现如关闭页面提示的效果,截图如下:

可以看到在刷新和关闭的时候,触发window.onbeforeunload事件,而点击页面内部链接的时候不触发事件。
具体代码如下:
(function () {
// 关闭窗口时弹出确认提示
$(window).bind('beforeunload', function () {
// 只有在标识变量is_confirm不为false时,才弹出确认提示
if (window.is_confirm !== false)
return '您可能有数据没有保存';
})
// mouseleave mouseover事件也可以注册在body、外层容器等元素上
.bind('mouseover mouseleave', function (event) {
is_confirm = event.type == 'mouseleave';
});
})();window.onbeforeunload事件返回的字符串(事前设置好的event.returnValue的值)不为null或者undefined时,弹出确认窗口让用户自行选择是否关闭当前页面。一些浏览器将该事件返回的字符串显示在弹出窗上。从Firefox 4、 Chrome 51、Opera 38 和Safari 9.1开始,通用确认信息代替事件返回的字符串。
当鼠标离开浏览器的内部窗口时候刷新或者关闭都会触发该事件,而在window内部,则不会触发该事件。
参考资料:
JavaScript中的mouseover与mouseenter,mouseout和mouseleave的区别
黄兵个人博客原创。
转载请注明出处:黄兵个人博客 - Javascript 关闭网页时提示
评论列表