文章内容
2018/2/8 9:56:05,作 者: 黄兵
select2 ajax加载数据后不能选中的标签选项
最近在用select2做省市联动,在使用select2的时候遇到了很多问题,现在问题解决了,将解决的过程记录下来,防止后人再犯相同错误。
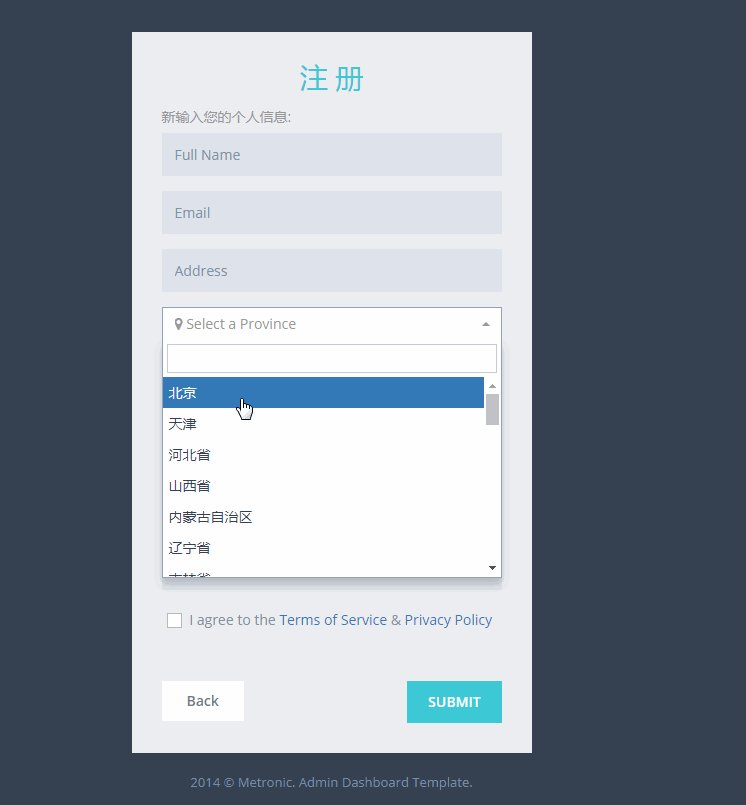
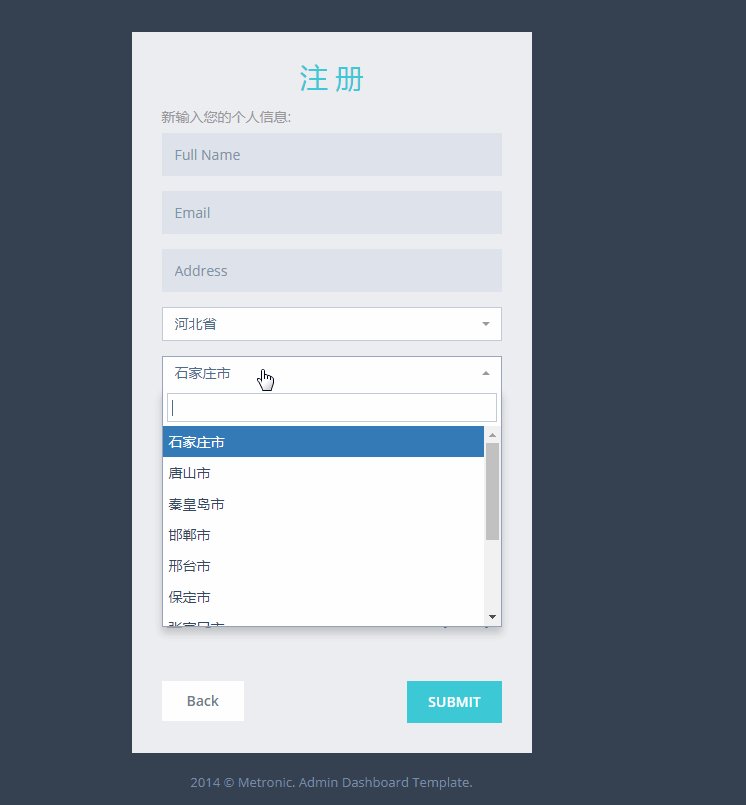
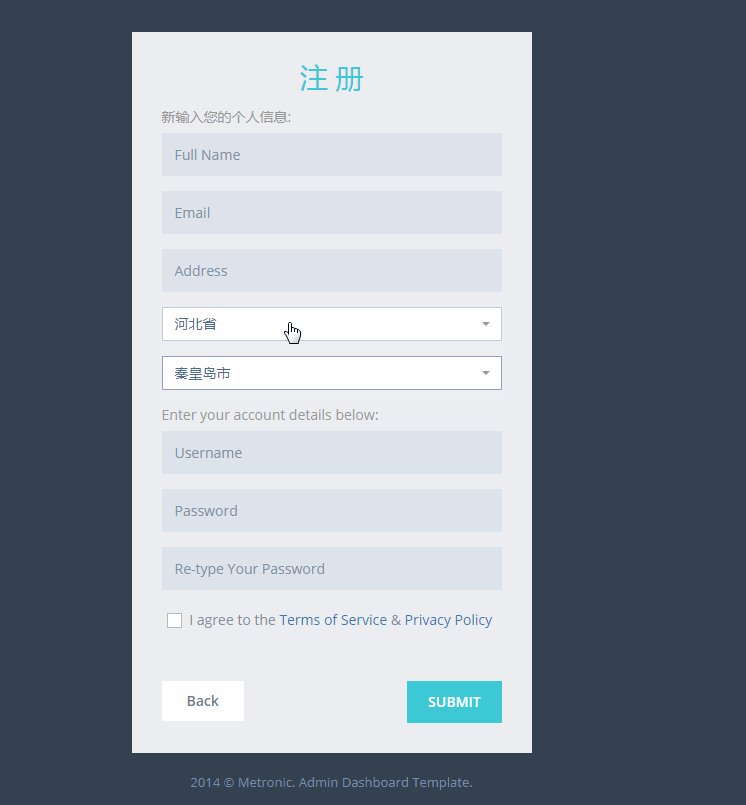
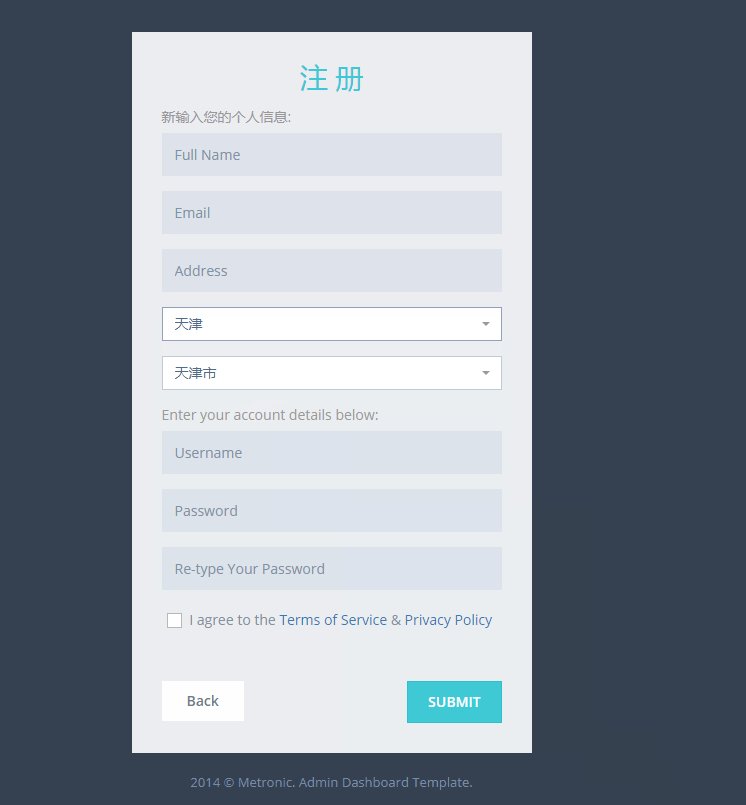
实际实现效果,如下动图:

首先是第一个select表单,实现方式是直接通过后台(Python Flask)数据库循环填充,代码如下:
<div class="form-group">
<label class="control-label visible-ie8 visible-ie9">Country</label>
<select name="country" id="country_list" class="form-control">
<option value="" selected>请选择省份</option>
{% for o in ch_region %}
<option value="{{ o.ID }}">{{ o.REGION_NAME }}</option>
{% endfor %}
</select>
</div>
之后看一下第一个select的js代码如下内容:
var handleRegister = function () {
if (jQuery().select2 && $('#country_list').size() > 0) {
$("#country_list").select2({
placeholder: ' Select a Province',
width: 'auto',
escapeMarkup: function (m) {
return m;
}
});
$('#country_list').change(function () {
//revalidate the chosen dropdown value and show error or success message for the input
$('.register-form').validate().element($(this));
var ID = $(this).val();
$.ajax({
type: "POST",
url: '/auth/country',
dataType: 'json',
data: {country: ID},
success: function (data) {
$('#city_list').empty();
var itemList = [];
for (var i = 0; i < data.length; i++) {
itemList.push({id: data[i]['0'], text: data[i][1]})
}
$("#city_list").change();
$('#city_list').select2({
placeholder: ' Select a City',
width: 'auto',
data: itemList
});
}
});
});
}第二个selct详细代码如下:
<div class="form-group">
<label class="control-label visible-ie8 visible-ie9">City/Town</label>
<select name="city" class="form-control" id="city_list"></select>
</div>
select2与select实现方式不同的是,不是直接拼接html代码,之后附加内容,select2实现的方式是一个数据,上面的for循环就是拼凑数据,这个是一个二维数组,选取方式是这样写的:
for (var i = 0; i < data.length; i++) {
itemList.push({id: data[i][0], text: data[i][1]})
}之后就是数据填充,采用的是data,代码:
$('#city_list').select2({
placeholder: ' Select a City',
width: 'auto',
data: itemList
});如果只是数据填充的话,第一个变了之后第二个无法改变,就需要通知第二个select改变内容,代码如下:
$("#city_list").change();好了,差不错就分析这么多,大家有什么疑问可以在下面给我留言,我看到后及时回复。
参考资料:
select2不显示中文、ajax加载数据后不能选中的标签选项
黄兵个人博客原创。
评论列表