文章内容
2017/11/2 11:27:15,作 者: 黄兵
input-group-btn 栅格 换行
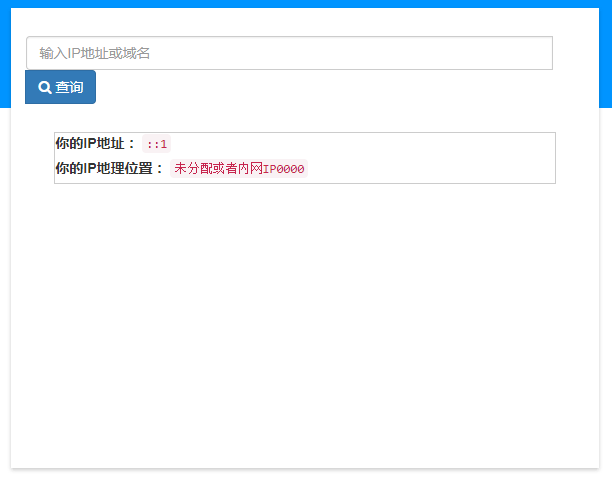
最近在使用bootstrap框架的时候,栅格里面嵌套表单,有一个是输入框组(input-group-btn),结果怎么也不能成为一行,截图如下:

代码如下:
<div class="input-group areaInput row"><div class="col-xs-0 col-sm-0 col-md-0 col-lg-0"></div><div class="col-xs-12 col-sm-12 col-md-12 col-lg-12"><input type="text" placeholder="输入IP地址或域名" class="form-control" required="required" id="ipaddr"><span class="input-group-btn"><button type="button" class="btn btn-primary" onclick="searchIP()"><i class="fa fa-search" aria-hidden="true"></i> 查询</button></span></div><div class="col-xs-0 col-sm-0 col-md-0 col-lg-0"></div></div>
解决方案如下:
修改form-control的样式,因为form-control的默认样式是width:100%;
#ipaddr{width:85%;}
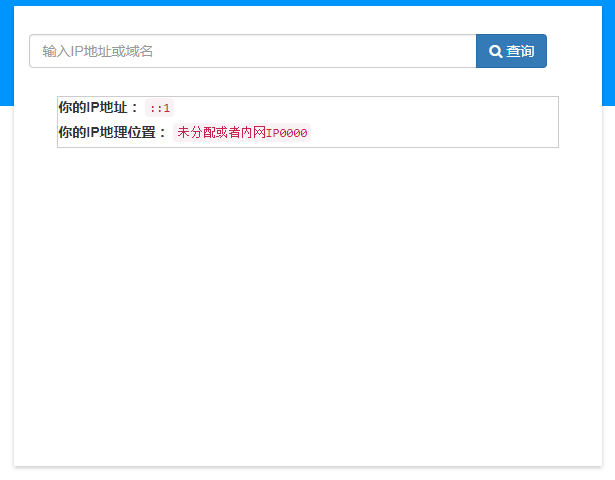
问题解决,截图如下:

参考资料:
bootstrap如何把表单select input button弄在一行
黄兵个人博客原创。
转载请注明出处:黄兵个人博客 - input-group-btn 栅格 换行
评论列表