文章内容
2017/10/31 17:07:49,作 者: 黄兵
css 高度相等列
最近布局要用到高度相等的列,研究了一下,记录下来。
看一下代码:
<div class="wrapper">
<div class="box">
<h1>Andy Budd</h1>
<p>最近要截取一个整个网页,我用的是chrome,以前看过chrome的更新内容,加入了可以截屏的内容,但是怎么也想不起来了。之后看了一下知乎,找到解决方法:在chrome上按F12,之后进入开发者模式,之后单击一个有手机和平板的图标,进入 Device Toolbar:在最上面选中模拟的设备分辨率,比如我选了iPad Pro单击最右侧的三个点,选择 Capture full size screens...</p>
<div class="bottom"></div>
</div>
<div class="box">
<h1>Richard Rutter</h1>
<p>https://nord-in-cn.org/zh/free-proxy-list/</p>
<div class="bottom"></div>
</div>
<div class="box">
<h1>Andy Budd</h1>
<p>简要地说,SS的原理就是先在服务器端开一个本地的Socks5代理,但是客户端不是直接连接这个服务器上的Socks5代理,为什么呢?因为防火墙很容易识别出这是一个Socks5代理链接从而给你随机丢包或者直接掐断。所以解决办法就是:让防火墙不容易发现这是一个Socks5代理。具体做法就是把客户端的流量通过一定算法加密,将密文发送到服务器,服务器解密密文得到原文,再把这个原文发到服务器本地的Socks5...</p>
<div class="bottom"></div>
</div>
</div>
css代码如下:
.wrapper{width: 100%;}
.box{width: 250px;margin-left: 20px;float: left;display: inline;padding: 20px;background-color: cornflowerblue;}
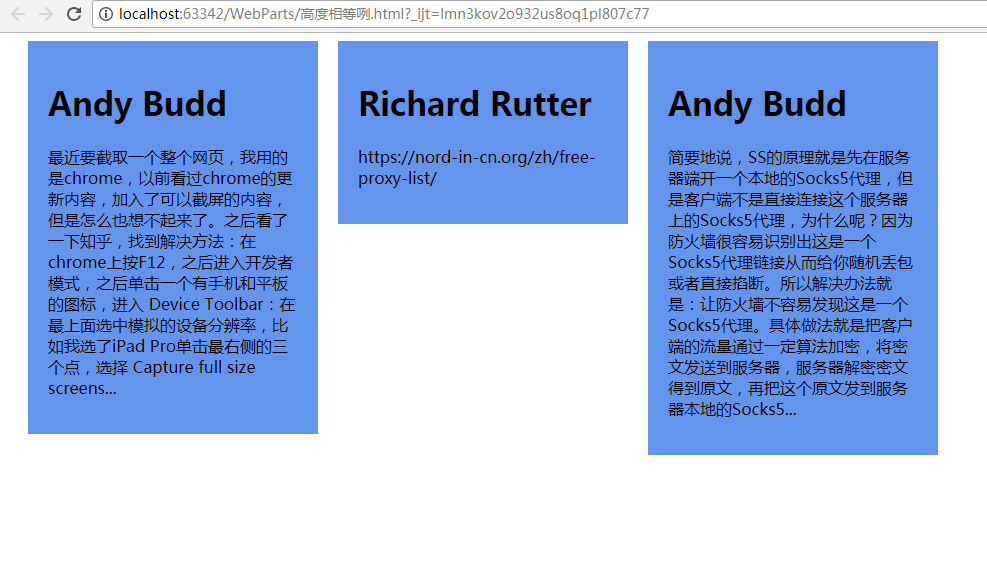
效果如下:

评论列表