文章内容
2019/6/24 14:53:54,作 者: 黄兵
Angular 管道 时区问题
最近在从数据库读取数据的时候,Angular显示时间与数据库显示时间不同。如下图所示:
前端显示的时间:

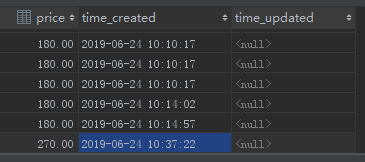
数据库显示时间:

可以看到两个时间不一样,主要在小时上,也就是不同时区导致显示的时间不同,需要统一时区。
看一下Angular的管道(Pipe)的写法:
<p class="kt-widget5__desc">添加时间:{{item.create_time | date:'yyyy-MM-dd HH:mm'}}</p>
中间差了8个小时,应该就是GMT+8:00,需要修改成数据库的GMT+0:00时区。
之后参考了Stackoverflow的回答,需要设置时区,具体修改如下:
<p class="kt-widget5__desc">添加时间:{{item.create_time | date:'yyyy-MM-dd HH:mm':'GMT+00:00 '}}</p>
最后问题解决。
参考资料:
1、How can I deal with the timezone issue with the Angular 4 date pipe?
2、Angular源代码:date_pipe.ts
3、DatePipe
黄兵个人博客原创。
转载请注明出处:黄兵个人博客 - Angular 管道 时区问题
评论列表