文章内容
2019/6/22 16:22:52,作 者: 黄兵
Window.localStorage相关问题总结
最近在开发Angular的时候,需要客户端保存数据,但是在客户端保存数据在前后端分离之后,已经不建议使用cookie,最后考虑了一下使用Window.localStorage。
在使用过程中也遇到一些问题,需要与大家分享:
1、保存数据类型为字符串:
localStorage 中的键值对总是以字符串的形式存储,也就是在保存的时候需要转换成字符串类型的数据保存。
let form_data: any = this.selectOption.value;
let form_data_str: string = JSON.stringify(form_data);
if (status) {
// TODO:保存到Session:Redis之后登陆
// 数据保存到LocalStorage
localStorage.setItem('form_data', form_data_str);
this.router.navigate(['/Account/signin']);
}上面是Typescript代码,首先将object转换成string,之后保存到localStorage。
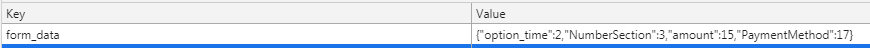
转换之后保存的结果如下:

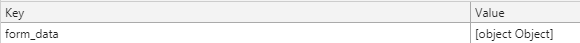
如果不转换保存,保存结果如下:

2、相同的键新数据会覆盖旧的的数据:
通过上面可以看出保存的键都是form_data,但是新数据把旧数据覆盖了。
2、获取数据的时候,将string转换成json数据:
let from_data_json = JSON.parse(localStorage.getItem('form_data'))参考资料:
黄兵个人博客原创。
1 on 回复 有用(0)
1