文章内容
2018/10/14 16:34:12,作 者: 黄兵
display:inline-block 居中对齐问题
最近需要图片和文字并列,css写法如下:
.title-h3 h3,.title-h3 img{
display: inline-block;
}
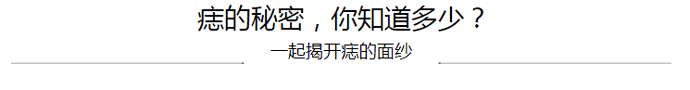
但是最后显示有问题,虽然并列显示了,但是并没有中间对齐:

修改中间对齐之后,css写法如下:
.title-h3 h3,.title-h3 img{
display: inline-block;
vertical-align: middle;
}
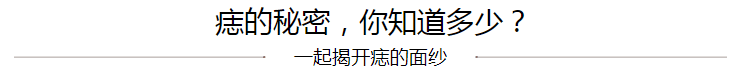
最后显示效果如下:

参考了一下资料,需要使用vertical-align的方式使其居中对齐,下面看看vertical-align的详细描述:
vertical-align 以基线为参照上下移动文本,但这个属性只影响行内元素。如果你想在垂直方向上对齐块级元素,必须把其display 属性设定为inline或者inline-block。vertical-align属性最常用于公式或化学分子式中的上标和下标,比如x4-y-5 或N3O,或者用于文本中脚注的角标,比如把星号变成上角标。我个人不太喜欢浏览器为上标设定的默认样式,我觉得有点大,位置也有点高(下标的位置有点低)。写一点样式就可以得到更好的效果,而且能够跨浏览器保持相同比例。
值:任意长度值以及sub、super、top、middle、bottom 等。
参考资料:《css 设计指南(第3版)》人民邮电出版社
黄兵个人博客原创。
在线短信接收 on 回复 有用(0)
大师,居然有人在用你的手机号打车,而且还未支付,爱占小便宜的人怎么这么多? 1069077****2522 【滴滴快车】乘客您好,您近期使用滴滴出行有车费还未支付,为不影响您后续用车请尽快支付。 2018-10-15 15:16:23
游客%$TS on 2018-10-16 17:49:02
博主回复:这个我也没办法,我能说什么呢?