文章内容
2017/5/23 16:22:46,作 者: 黄兵
metisMenu菜单单击全部展开
最近在用metisMenu做一个动态的菜单,一级菜单和二级菜单都没有问题,但是三级菜单有问题。
问题具体为:
一点击三级菜单全部展开,之后再次点击菜单时就缩回去。网上找了好久也没有找到答案,最后按照官方的问题,检查了一下,原来是自己的代码结构有问题。
错误代码如下:
<li><a href="layouts.html" aria-expanded="false"><i class="fa fa-pencil"></i><span class="nav-label">项目详情</span><span class="fa arrow"></span></a><ul class="nav nav-second-level" aria-expanded="false"><li>@{var FirstPro = ViewData["FirstPro"] as List<FirstProject>;foreach (var item in FirstPro){<a href="index.html#" aria-expanded="false">@item.FirstProName <span class="fa arrow"></span></a><ul class="nav nav-third-level" aria-expanded="false"><li>@Html.Action("SecondNav", "Manage", new { Id = item.Id })</li></ul>}}</li></ul></li>
看一下官方的代码结构,如下:
<li><a href="#">item 1.4</a></li><!--一级--><li><a class="has-arrow" href="#" aria-expanded="false">Menu 1.5</a><!--二级--><ul aria-expanded="false"><li><a href="#">item 1.5.1</a></li><!--三级--><li><a href="#">item 1.5.2</a></li><!--三级--><li><a href="#">item 1.5.3</a></li><!--三级--><li><a href="#">item 1.5.4</a></li><!--三级--></ul></li>
代码已经注视了,看已明显的开到一二三级结构层次。
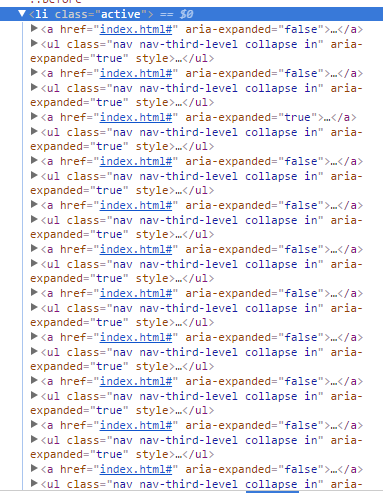
看一下自己生成的代码结构层次(这个依然是错误的):

可以看到明显跟官方的元素结构不同,直接导致的后果就是:点击菜单时二级菜单同时展开,同时缩回。
找到问题根源就好解决问题了,解决方案如下:
更改元素结构层次:
<li><a href="layouts.html" aria-expanded="false"><i class="fa fa-pencil"></i><span class="nav-label">项目详情</span><span class="fa arrow"></span></a><ul class="nav nav-second-level" aria-expanded="false">@{var FirstPro = ViewData["FirstPro"] as List<FirstProject>;foreach (var item in FirstPro){<li><a href="index.html#" aria-expanded="false">@item.FirstProName <span class="fa arrow"></span></a><ul class="nav nav-third-level" aria-expanded="false"><li>@Html.Action("SecondNav", "Manage", new { Id = item.Id })</li></ul></li>}}</ul></li>
可以看到标签<li></li>移动了一下位子,之后测试完全没有问题。
大家还有什么问题,可以在下面给我留言。
黄兵的个人博客原创。
转载请注明出处:黄兵的个人博客 - metisMenu菜单单击全部展开
评论列表