文章内容
2024/1/15 19:59:22,作 者: 黄兵
一个页面加载两次的问题,确定问题和排除方法
最近在调试页面的时候,发现产品详情页面被加载了两次,截图如下:

上面只是一个请求,同一个页面会被请求两次。
第一次是页面正常的返回,不存在什么问题,第二次不知道是哪里触发的请求,为了排除问题,我首先禁用页面 JavaScript,用于排除是不是 JavaScript 代码的问题导致页面重复请求。
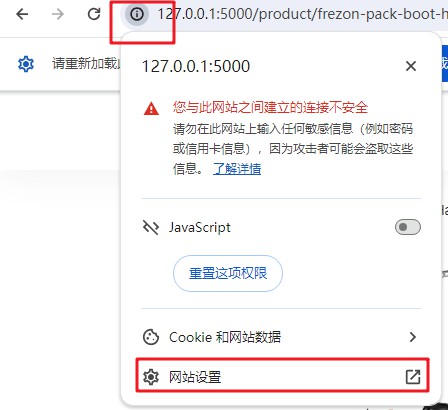
我们找到 Chrome 浏览器网址哪里,找到感叹号,点击感叹号,会出现网站设置,我们点击网站设置,截图如下:

这个时候找到 JavaScript 选项,选择禁用,截图如下:

之后重新加载页面,截图如下:

这个时候我们就禁用了此页面的 JavaScript 运行,我们在此查看,已经没有看到页面被加载了两次。
说明页面加载两次是由于 JavaScript 导致的,具体那个函数或者是哪里出现了问题,很难排查(由于此 js 文件很大,1600+ 行,很难确定是哪里)。
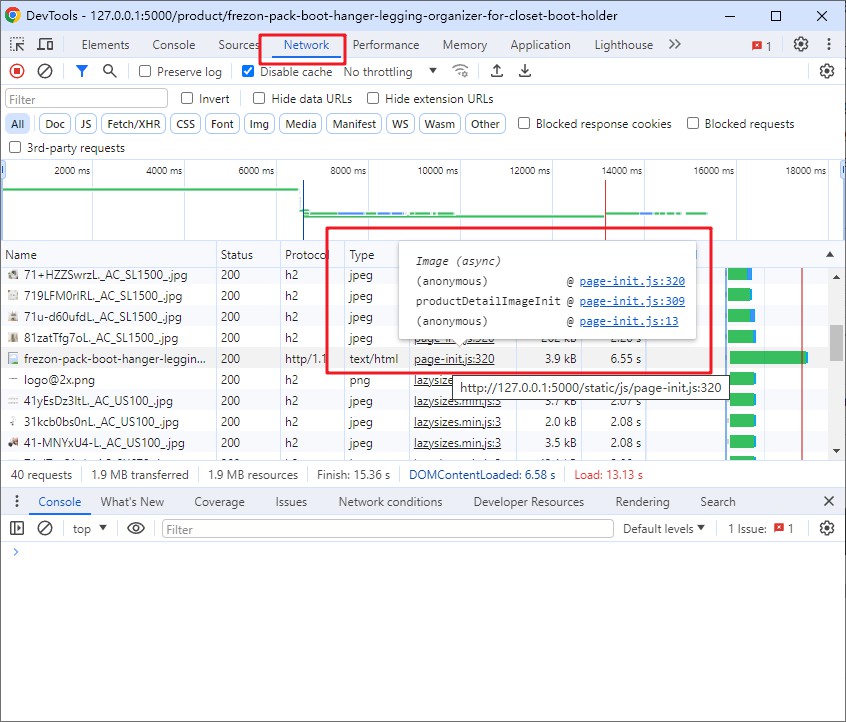
我又看了一下 Chrome 浏览器 Network 页面页面的瀑布流,查看到第二次请求的调用,是从 page-init.js 文件的 320 行产生的,截图如下:

这就缩小了范围,我们直接注释相应代码,结果没有产生第二次重复请求,最后修复 Bug 代码。
这里不对有问题的代码分析,这篇文章主要是为了分析如何产生的两次重复请求,以及确定问题和排除问题的方法。
总结:
页面产生了两次重复请求,通过排除确定了是由于 JavaScript 代码产生的页面请求,之后通过查看 Chrome 浏览器 Network ,确定是那个 JavaScript 产生的请求,最后修复有问题的代码。
黄兵个人博客原创。
转载请注明出处:黄兵个人博客 - 一个页面加载两次的问题
评论列表