文章内容
2022/3/31 14:48:55,作 者: 黄兵
url 中的 #:~:text= 应该如何使用
最近在使用 Google 搜索的时候,跳转到网站上会出现如下的连接:爬虫,我们可以看到 url 后面跟了一个:#:~:text=
今天我们就来说说这个是干什么用的。
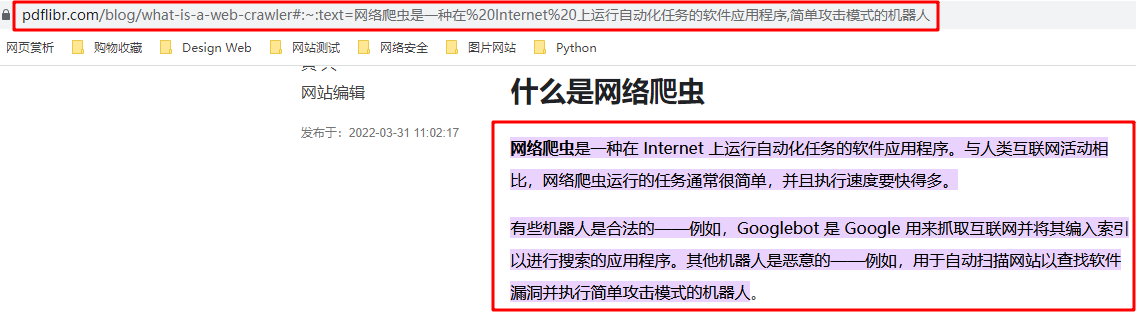
这个是 Google Chrome 的一个新功能:你在 #:~:text=内容,他就会突出显示 text 后面的文本内容,截图如下:

注意红框里面的内容,这是一个名为 Scroll To Text Fragment 的功能。自 Chrome 80 起默认启用它,但显然尚未在其他浏览器中实现。
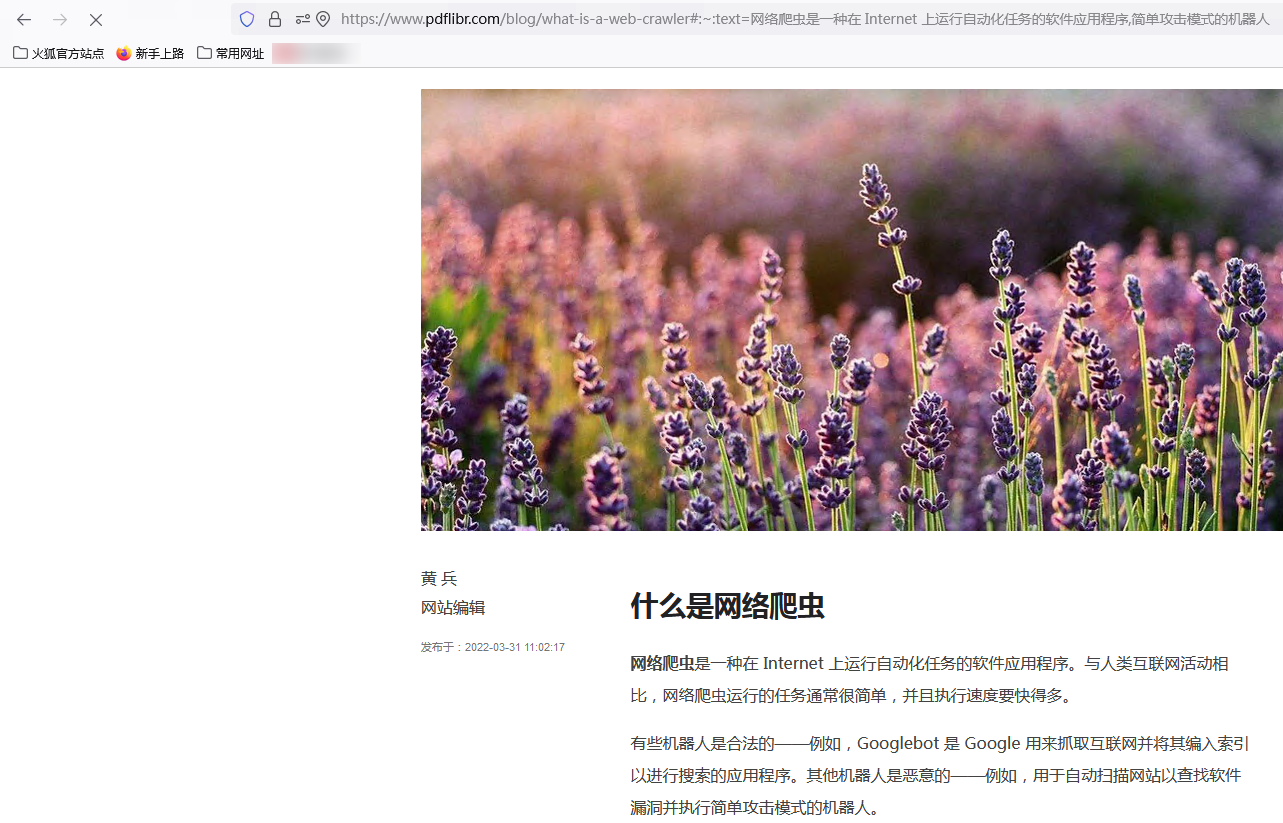
👇是 Firefox 浏览器的效果:

在 Firefox 上是没有任何标记的。
突出显示整个文本部分
您可以使用 #:~:text=<开始内容>,<结束内容> 突出显示整个文本部分。
例如上面一个截图就使用了上面的方法来标记整个文本段。
参考资料:
1、What exactly is the `#:~:text=` location hash in an URL? [closed]
黄兵个人博客原创。
转载请注明出处:黄兵个人博客 - url 中的 #:~:text= 应该如何使用
评论列表