文章内容
2021/12/16 14:24:57,作 者: 黄兵
关于 critical 使用说明
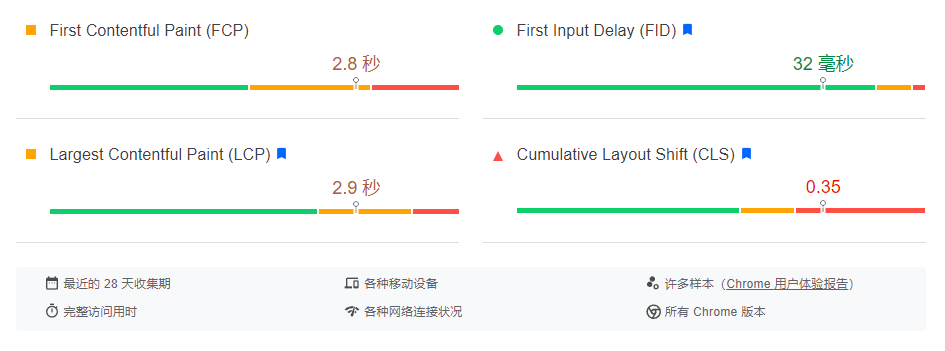
最近在优化网站加载速度,但是 FCP,LCP 的数值一直不是很好,下面是具体情况截图:

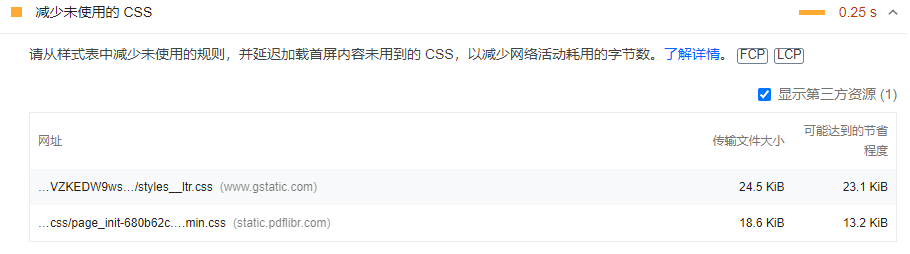
下面是给出的具体建议:

需要提取关键 css 样式,加快首屏渲染速度,推荐的是:关键工具
我们按照文档说明,使用 NPM 的安装方式安装之后,开始抽取页面首屏关键 css,下面是具体命令:
type app\templates\ua\index.html | critical --inline --extract > app\templates\ua\index.critical.html
之后提示:
Not rebasing assets for static/css/parse.css. Use "rebase" option
出现这个问题的原因应该是无法读取 css 的文件位置,需要重新设置样式路径,原来路径:
<link href="static/css/parse.css" rel="stylesheet">
之后改成如下路径:
<link href="/static/css/parse.css" rel="stylesheet">
上面使用了 --extract 参数,将会为每一个 css 文件生成内联的压缩文件,操作起来非常麻烦。可以使用下面的方式将所有内联 css 样式生成到一个文件当中:
critical app\templates\ua\os.html --base app/templates/ua > critical.css
通过以上命令 app\templates\ua\os.html 页面的所有样式都会生成到 critical.css 文件当中。
提示消失,之后生成了一个抽取关键 css 的样式文件,之后将 css 文件使用在 HTML 页面的<style>块内第一次绘制所需的内联关键样式,具体如下:
<style>
button{background:0 0;border:0;outline:0;padding:0;text-align:justify}button{cursor:pointer;-webkit-appearance:button}.no-border-bottom{border-bottom:none!important}.item-padding-left-5{padding-left:.5rem}.browser-homepage span{margin-right:8px}.blue-light{color:#4285f4}.content .widget-container-wrapper .widget-container.flex-100 .fe-atoms-generic-container-extend,.fe-atoms-generic-container{font-weight:400;max-width:1280px;position:relative}.fe-atoms-generic-container-extend{margin-left:32px;margin-right:32px}.page-content-header>h2{color:#fff;display:-webkit-box}.content .widget-container-wrapper{margin:0 -12px;width:calc(100% + 24px)}.content .widget-container-wrapper .widget-container{padding:0 12px;margin:0 0 24px;position:relative}.fe-atoms-generic-content-container{color:rgba(0,0,0,.87);font-size:14px;line-height:24px;padding:24px}.content .widget-container-wrapper .widget-container .fe-atoms-generic-content-container .ip-result-from .inline-text-field-container{flex:4 1 auto;margin-right:1rem}.content .widget-container-wrapper .widget-container .ip-result-from button.mdc-button{flex:1 1 auto;height:auto}.content .widget-container-wrapper .widget-container .fe-atoms-generic-content-container .inline-text-field-container .mdc-text-field{width:100%}.content .mdc-text-field.crawler-form{margin-bottom:2rem;margin-right:0}.content .widget-container-wrapper .widget-container .fe-atoms-generic-content-container .crawler-form-field .inline-text-field-container{width:100%}.fe-atoms-generic-content-container p{margin:0 auto;white-space:pre-wrap;color:rgba(0,0,0,.87);font-size:28px;line-height:36px;overflow:hidden;text-align:center;width:800px}.content .widget-container.flex-100{-webkit-flex:1 1 100%;-ms-flex:1 1 100%;flex:1 1 100%;max-width:100%;max-height:100%;box-sizing:border-box}.content .widget-container.flex-100 .fe-line-chart{overflow-y:hidden;position:relative}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-line-chart-header-container{height:56px;overflow:hidden}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-atoms-generic-header-container .widget-actions-item-flatten{-webkit-align-items:center;-ms-align-items:center;align-items:center;height:56px}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-atoms-generic-header-container .widget-actions-item-flatten .resolution-selector-container{display:table-cell;font-size:16px;vertical-align:top}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-atoms-generic-header-container .widget-actions-item-flatten .resolution-selector-container .resolution-selector{color:rgba(0,0,0,.87);display:inline-block!important;margin:0;height:2rem;width:6rem}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-atoms-generic-header-container .widget-actions-item-flatten .resolution-selector-container .resolution-selector option{cursor:pointer;position:relative;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-align-items:center;-ms-flex-align:center;align-items:center;width:auto;transition:background .15s linear;padding:0 16px;height:48px}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-atoms-generic-header-container .widget-actions-item-flatten .widget-actions-item{padding:0 0 0 16px}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-atoms-generic-header-container .widget-actions-item-flatten .widget-actions-item .gray{color:rgba(0,0,0,.54)}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-line-chart-content-container .sample-view ul li{list-style:none;font-size:1rem;color:rgba(0,0,0,.54)}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-line-chart-content-container.code-view{padding:0}.code-view .code-view-container{overflow-x:auto}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-line-chart-content-container .sample-view ul li span{padding-left:.5rem;color:rgba(0,0,0,.87);overflow:hidden;white-space:nowrap;text-overflow:ellipsis}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-line-chart-content-container .sample-view ul li:hover{background-color:#f5f5f5}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-line-chart-content-container .fe-line-chart-legend-row{height:28px;overflow:hidden;width:100%}.content .widget-container.flex-100 .fe-atoms-generic-container-extend .fe-line-chart-content-container .fe-line-chart-legend-row:last-child{margin-top:1rem}.item-name{width:16%}.content-result-view .item{border-bottom:1px solid #e0e0e0;min-height:56px}.content-result-view .item:hover{background-color:#f5f5f5}.item:first-of-type{-webkit-flex-direction:row;-moz-flex-direction:row;-ms-flex-direction:row;flex-direction:row}.content-result-view .item-name{justify-content:flex-start;align-items:center;font-size:.9rem}.content-result-view .item-name,.item-result .result-text{padding-left:.5rem}.item-result img.country-flag{max-width:1.2rem;margin-right:.5rem}.content.crawler-detail .content-description{margin:32px}.content.crawler-detail .widget-container{margin:0 0 24px;position:relative}.content.crawler-detail .widget-container{width:100%}.content.crawler-detail .fe-line-chart.fe-atoms-generic-container{max-width:100%}.content.crawler-detail .fe-line-chart .crawler-introduction .crawler-info-item p img,.content.crawler-detail .fe-line-chart-header-title img{vertical-align:middle;margin-right:.5rem;height:1rem}.content.crawler-detail .fe-line-chart .crawler-introduction{padding:32px}.crawler-introduction li{margin-left:1rem}.content.crawler-detail .fe-line-chart .crawler-introduction p{padding-bottom:.5rem}.content.crawler-detail .fe-line-chart .crawler-introduction p:last-child{padding-bottom:1rem}.crawler-introduction .item:not(.no-hover){border-bottom:1px solid #e0e0e0;min-height:56px}.crawler-introduction .item.crawler-description{border-bottom:1px solid #e0e0e0}.crawler-description img{margin-bottom:1rem}.crawler-introduction .item:not(.no-hover):hover{background-color:#f5f5f5}.crawler-introduction .item .item-content,.crawler-introduction .item .item-name{padding:.5rem 0;align-items:center}.crawler-introduction .item .item-name{width:12%;justify-content:flex-start;align-items:center;font-size:.9rem}.crawler-introduction .item .item-content{word-break:break-word;margin-left:16px;justify-content:flex-start;width:calc(88% - 16px)}.crawler-introduction .ip-list-item{width:100%;display:inline;text-align:center}.crawler-introduction .ip-list-item .ip-list-text{padding:1rem 0;font-size:.9rem;margin-top:2rem}.crawler-introduction .table-wrapper img{height:1rem;max-width:100%}.crawler-introduction .item .ip-list-notices{padding-top:1rem}.crawler-introduction .item .ip-list-notices{font-size:.8rem}.crawler-list .content-description .list-title .clickable-icon{cursor:pointer}@media screen and (max-width:520px){.fe-atoms-generic-container-extend{margin:0}.fe-atoms-generic-header-container{height:auto;line-height:24px;padding-left:16px;padding-right:16px}.item.full-width:first-of-type{-webkit-flex-direction:column;-moz-flex-direction:column;-ms-flex-direction:column;flex-direction:column}.item-name{width:40%}.item:first-of-type .item-name{padding:0 0 .2rem 0}.item:first-of-type .item-result{padding-bottom:.6rem}.item:first-of-type .item-name.full-width{width:100%}.fe-atoms-generic-container-extend{margin:0}.content.crawler-detail .content-description{margin:0}.content.crawler-detail .fe-line-chart .crawler-introduction{padding:8px}.item:first-of-type .item-content{width:100%;margin-left:0}.crawler-introduction .item .item-name{width:50%}}@media screen and (min-width:521px){.fe-atoms-generic-content-container p{width:unset;font-size:28px;line-height:36px}.item.full-width{-webkit-flex-direction:column;-moz-flex-direction:column;-ms-flex-direction:column;flex-direction:column}.item.full-width .item-name{width:100%}.item.full-width .item-name,.item.full-width .item-result{padding-left:0;padding-bottom:.6rem}.item-name{width:26%}.fe-atoms-generic-container-extend{margin:0}}@media screen and (min-width:776px) and (max-width:1024px){.item.full-width{-webkit-flex-direction:column;-moz-flex-direction:column;-ms-flex-direction:column;flex-direction:column}.item.full-width .item-name{width:20%}.item.full-width .item-name,.item.full-width .item-result{padding-left:.5rem;justify-content:flex-start}.fe-atoms-generic-container-extend{margin:0}}@media screen and (min-width:1025px){.item.full-width{-webkit-flex-direction:row;-moz-flex-direction:row;-ms-flex-direction:row;flex-direction:row}.item-name,.item.full-width .item-name{width:16%}.item.full-width .item-name,.item.full-width .item-result{padding-left:.5rem}.fe-atoms-generic-container-extend{margin:0 32px}}
</style>
{% if config.ENV == 'development' %}
<link href="{{ url_for('static',filename='css/parse.css') }}" rel="stylesheet">
{% endif %}
<link rel="preload" href="https://static.pdflibr.com/ip_crawler/static/css/material-components-web/12.0.0/material-components-web.min.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link href="https://static.pdflibr.com/ip_crawler/static/css/material-components-web/12.0.0/material-components-web.min.css" rel="stylesheet"></noscript>
这样就完成内联样式的设置。
参考资料:
2、critical
黄兵个人博客原创。
转载请注明出处:黄兵个人博客 - 关于 critical 使用说明
评论列表