文章内容
2017/11/14 22:38:51,作 者: 黄兵
1、Angular 学习 - 开发框架搭设
最近学习Anuglar 2,主要参考书籍是《揭秘Angular 2》,是由广发证券互联网金融团队所著。
首先是安装npm,下载地址及配置方法在这篇文章里面:nodejs安装不了和npm安装失败的解决方法
我使用的是WebStrom,可以自己在官网上下载,这是一个收费软件,激活在这里:webstorm 服务器激活地址
一切准备妥当开始吧!
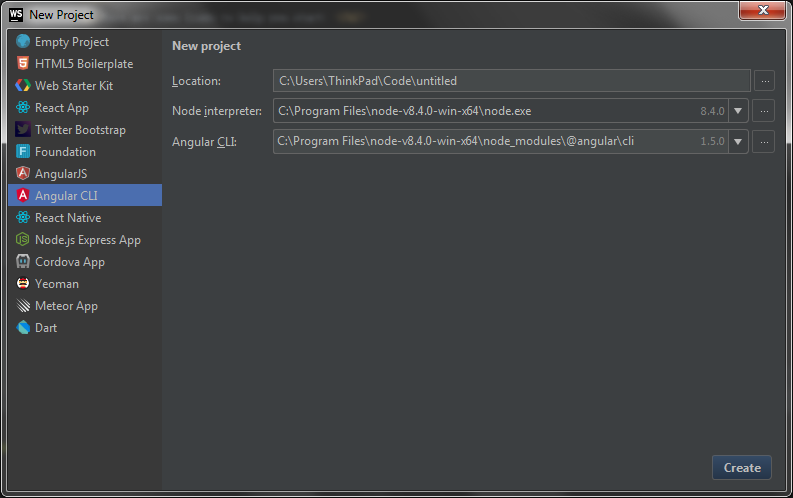
开始新建项目,配置如图所示:

什么是Angular CLI?可以参考这篇文章:
如何安装Angular CLI ?
在CMD输入如下内容:
npm install -g @angular/cli当然你也可以使用Angular CLI新建项目,命令如下:
ng new my-project
cd my-project
ng serve新建完成后,开始运行项目。
运行命令:npm install,npm会根据package.json配置文件,安装所依赖的包。
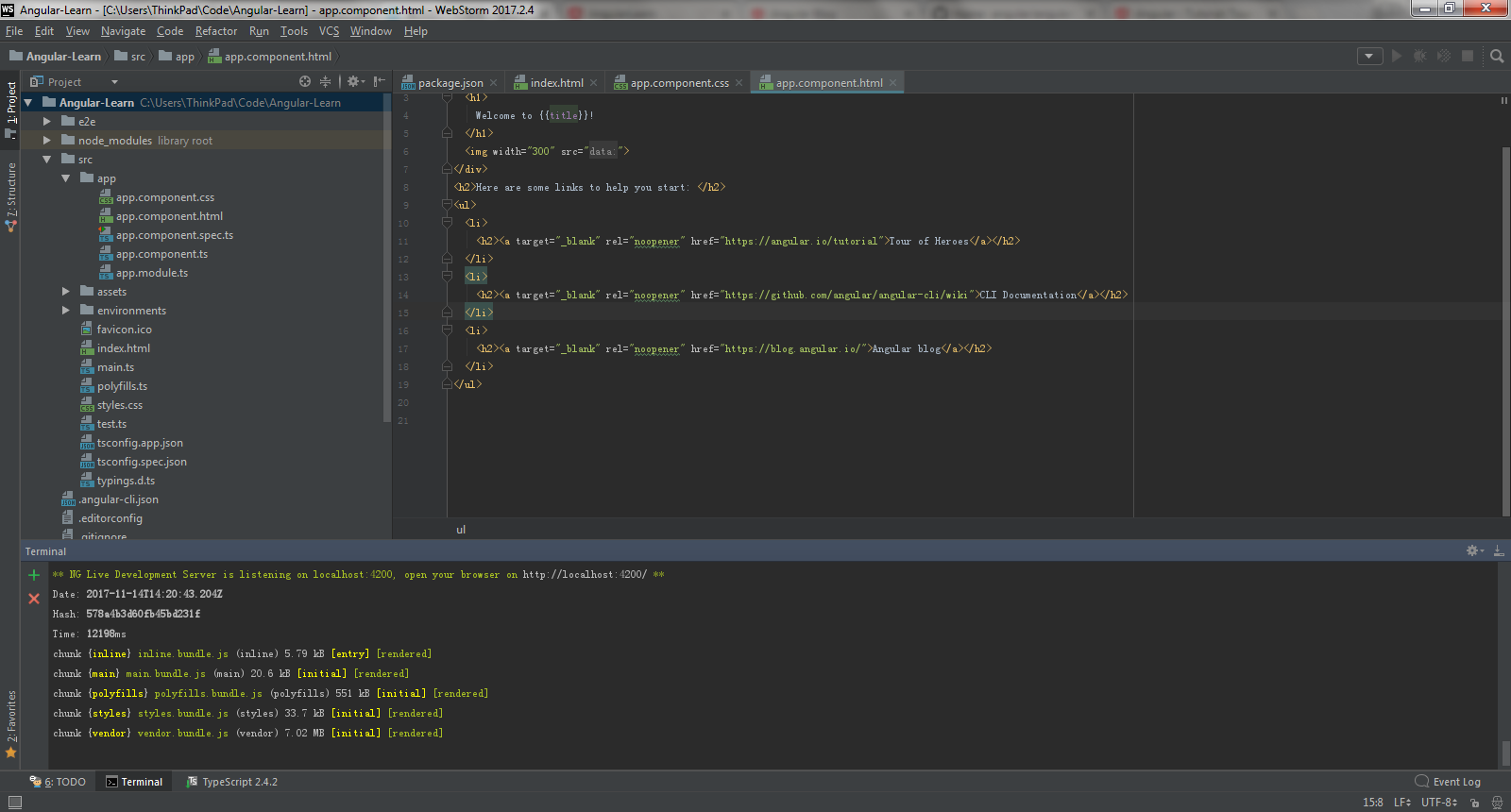
其次运行npm start 命令启动服务。
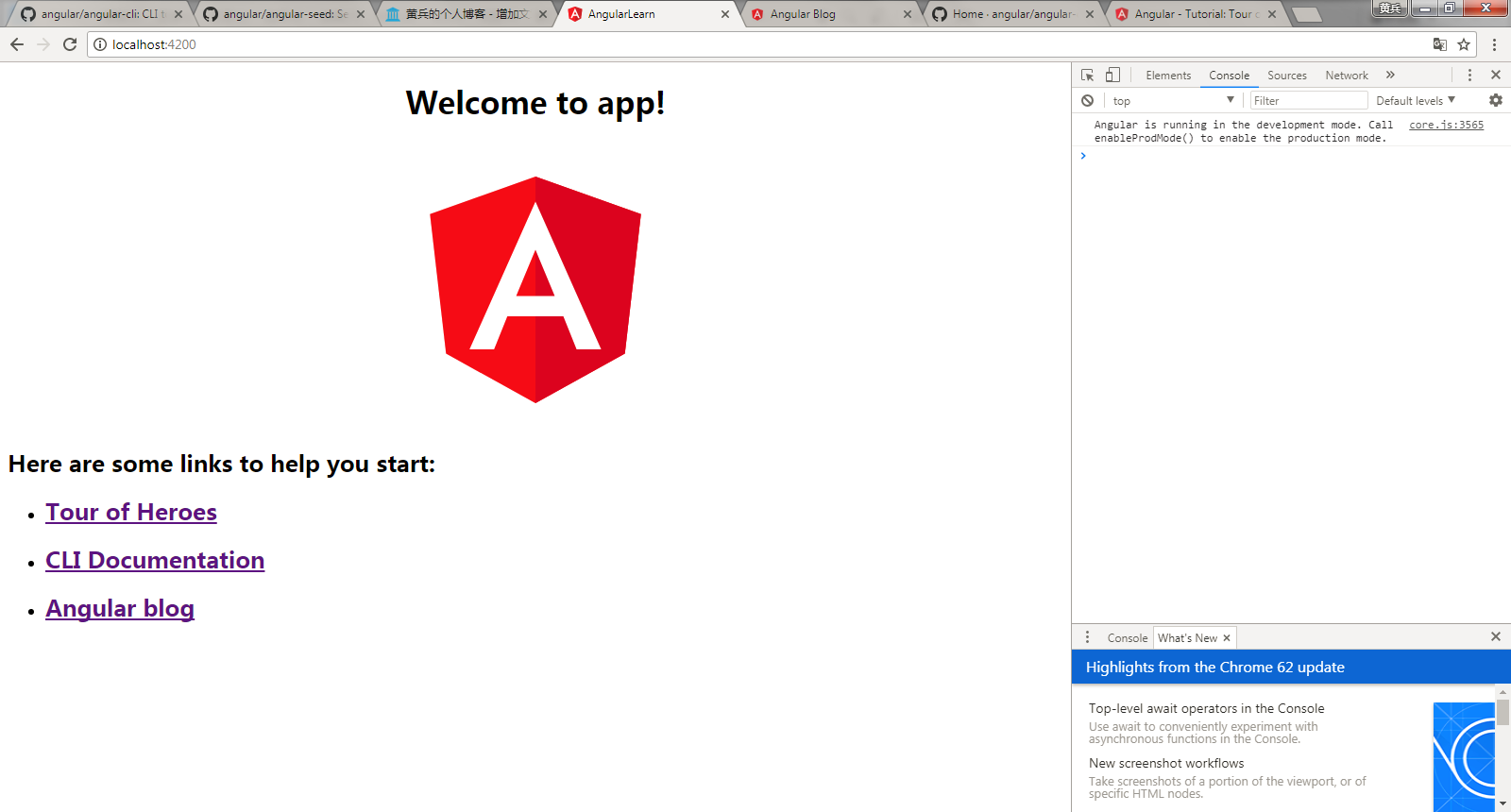
截图如下:


现在基本框架已经搭建好了。之后就可以开始写代码了,未完待续……
黄兵个人博客原创。
转载请注明出处:黄兵个人博客 - 1、Angular 学习 - 开发框架搭设
评论列表