文章内容
2017/8/18 23:29:24,作 者: 黄兵
vue2.0中使用summernote富文本编辑器, 并实现上传图片至七牛

最近接手的项目中, 部分页面需要使用富文本编辑器, 对比了几款web富文本编辑器后, 综合兼容性和简洁性,最终我选择了 summernote, 详情见官方github地址 github--summernote
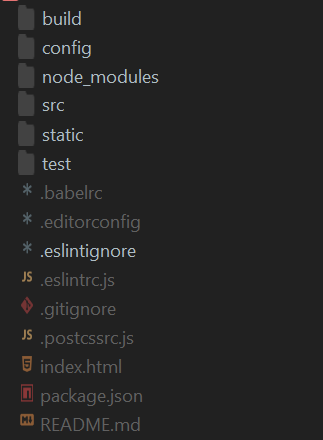
本项目基于 vue2.0 , 使用 vue-cli 脚手架的 webpack 模板搭建, 整体项目目录如下:

以下是具体使用 summernote 的流程:
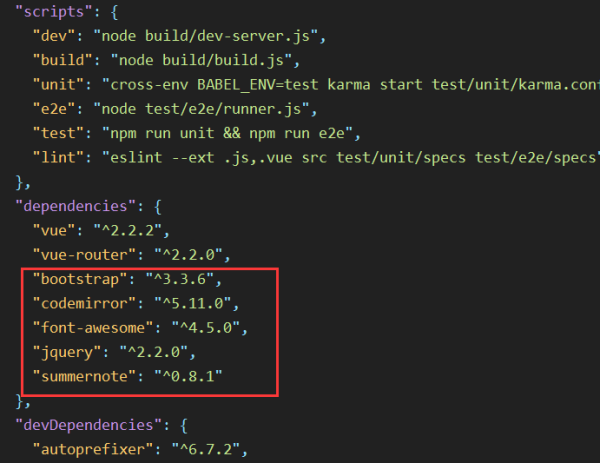
1. 在 package.json 文件中添加所需的依赖库,然后执行 npm install 安装这些库

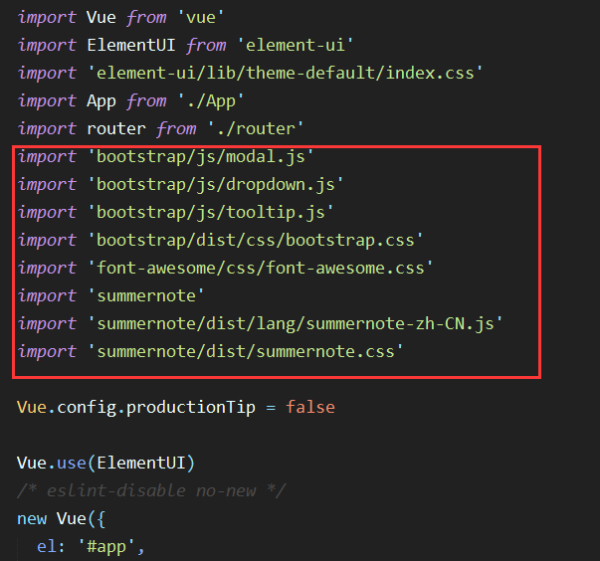
2. 在 src / main.js 文件中导入下列库文件

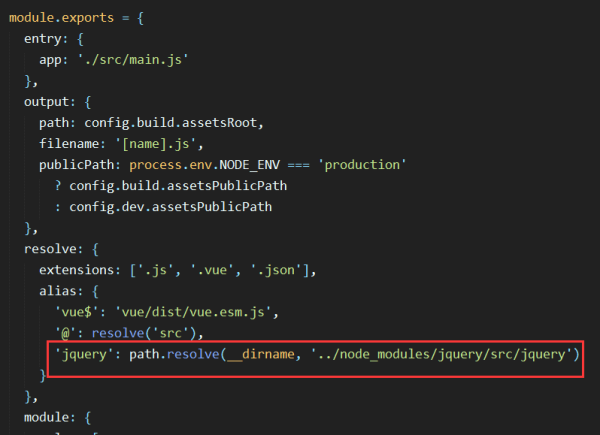
3. 由于summernote 使用 jQuery 库, 我们在组件里需要导入 jQuery才能使用, 为了方便起见,我们在 build / webpack.base.conf.js文件中的 resolve配置项 中添加一个 alias 指向jquery路径

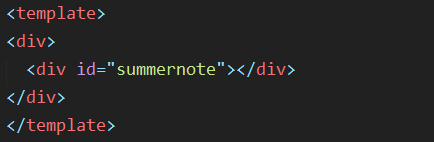
4. 在vue组件中引入元素

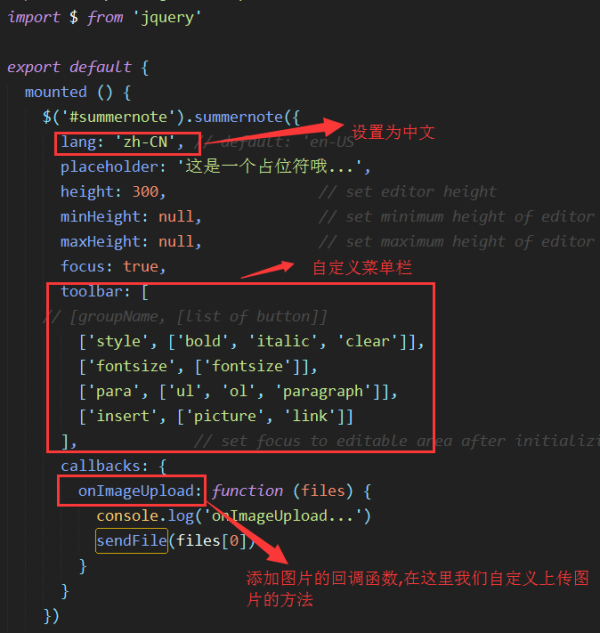
5. 在vue组件的 mounted 生命周期钩子中初始化summernote

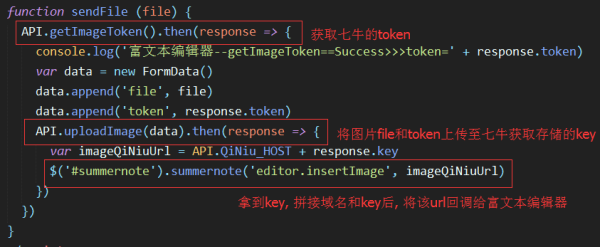
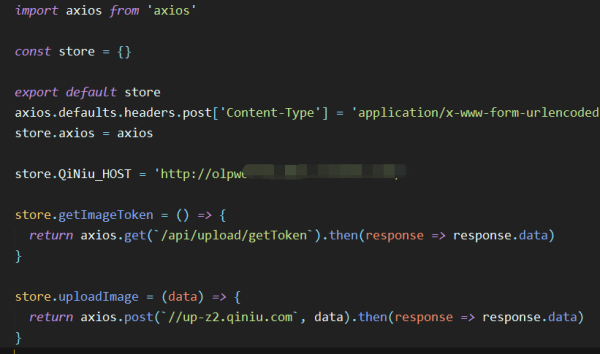
6. 自定义上传图片的方法, 收到图片地址 url 后插入到富文本编辑器

自定义的网络 API 文件如下:
关于获取七牛token的后台接口实现,参考本专栏上一篇文章使用Element UI框架(基于vue2.0)的upload组件上传图片至七牛云

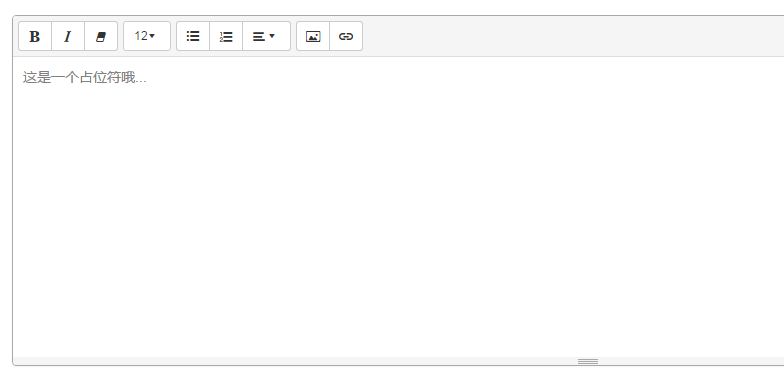
7. 最终实现效果如下:

评论列表