文章内容
2019/2/24 16:43:14,作 者: 黄兵
IdentityServer4.Hosting.CorsPolicyProvider:Warning: CorsPolicyService did not allow origin: http://localhost:4200
最近项目在使用IdentityServer4的时候,使用Angular作为前端框架,但是在认证的时候出现了一些问题。具体问题如下:
后端警告内容如下:
IdentityServer4.Hosting.CorsPolicyProvider:Warning: CorsPolicyService did not allow origin: http://localhost:4200
warn: IdentityServer4.Hosting.CorsPolicyProvider[0]
CorsPolicyService did not allow origin: http://localhost:4200
截图如下:

前端报错如下:
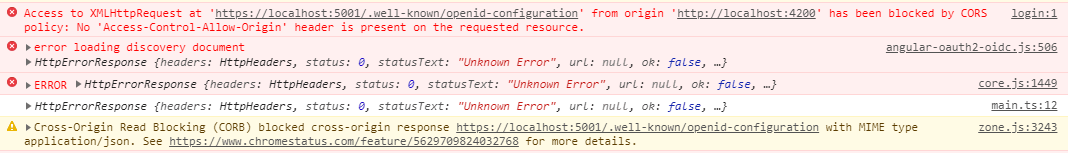
Access to XMLHttpRequest at 'https://localhost:5001/.well-known/openid-configuration' from origin 'http://localhost:4200' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
具体截图如下:

之后参考了这篇文章(CORS)修改,增加如下内容:
结果还是报错。
参考微软文档,这篇文章:启用 ASP.NET Core 中的跨域请求 (CORS),问题还是没能解决。
我在这里没有使用 .AddInMemoryClients()的方式增加客户端配置文件,而是直接通过数据库读取配置。所以最终还是要去数据库增加相关内容。
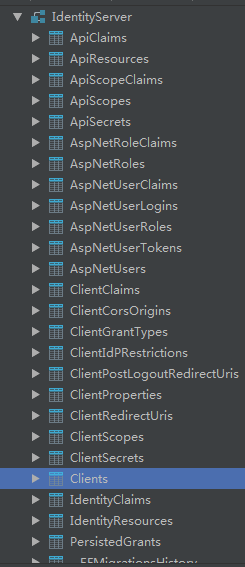
identityServer4+Identity有很多表,表的关系完全搞不清楚。

找到了这篇文章:Identity Server 4 - Allowed Origins configured and origin is not allowed
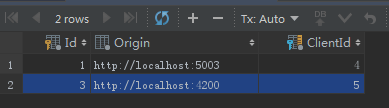
在ClientCorsOrigins表中增加相应内容,最后问题解决。具体增加内容如下:

最后问题解决。
参考资料:
1、CORS
2、启用 ASP.NET Core 中的跨域请求 (CORS)3、Identity Server 4 - Allowed Origins configured and origin is not allowed
ni on 回复 有用(0)
你好
游客qf+O on 2019-03-01 21:20:18
博主回复:你有啥事?