文章内容
2022/12/21 17:39:03,作 者: 黄兵
仿维基百科 popups 样式代码
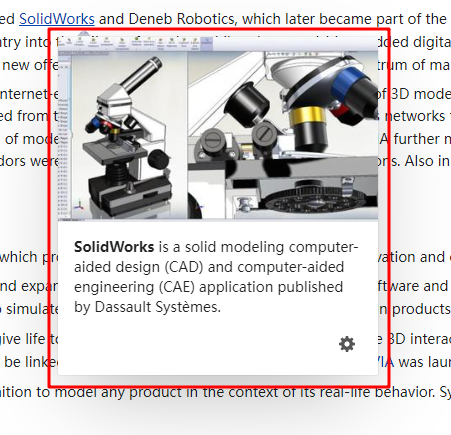
最近需要实现一个类似于维基百科的 popups 样式,维基百科 popups 的样式截图如下:

维基百科 popups 是一个可以在鼠标悬停在维基百科上的某个词条时,显示该词条的简要摘要的功能。
这里是一个示例代码,使用了 HTML、CSS 和 JavaScript:
<!-- HTML 部分 -->
<div id="popup">
<p>这里是摘要框的内容</p>
</div>
<!-- CSS 部分 -->
#popup {
display: none; /* 默认情况下,摘要框是隐藏的 */
position: absolute;
z-index: 1;
background-color: white;
border: 1px solid #ccc;
padding: 15px;
}
<!-- JavaScript 部分 -->
const popup = document.getElementById('popup');
document.addEventListener('mouseover', function(event) {
// 当鼠标悬停在某个词条时,获取词条的简要摘要并显示在摘要框中
if (event.target.classList.contains('entry')) {
popup.innerHTML = event.target.dataset.summary;
popup.style.display = 'block';
}
});
document.addEventListener('mouseout', function(event) {
// 当鼠标移出词条时,隐藏摘要框
if (event.target.classList.contains('entry')) {
popup.style.display = 'none';
}
});
在这个示例代码中,我们假设你的网页中有一些带有 entry 类的元素,表示这些元素是词条。你需要为这些元素添加一个 data-summary 属性,并在其中填写词条的简要摘要。
当鼠标悬停在词条上时,JavaScript 会监听到鼠标移动事件,并判断鼠标是否在词条上。如果是,JavaScript 就会把词条的简要摘要放入摘要框中,并显示摘要框。如果鼠标移出词条,JavaScript 就会隐藏摘要框。
你也可以通过修改 CSS 样式来调整摘要框的外观。例如,你可以改变摘要框的位置、大小、颜色等。
这只是一个简单的例子,你可以根据自己的需要来修改代码。
例如,你可以使用 AJAX 请求来获取词条的简要摘要,而不是在页面上直接存储。你还可以使用更多的事件来触发摘要框的显示和隐藏,例如点击事件。
评论列表