文章内容
2021/7/30 11:03:55,作 者: 黄兵
CSS Blockquote 样式
在使用Markdown的时候,有一些样式需要自己定义,Markdown Blockquote,下面是 Blockquote 自定义的样式:
blockquote {
background: #f9f9f9;
border-left: 10px solid #ccc;
margin: 1.5em 10px;
padding: 0.5em 10px;
quotes: "\201C" "\201D" "\2018" "\2019";
}
blockquote:before {
color: #ccc;
content: open-quote;
font-size: 4em;
line-height: 0.1em;
margin-right: 0.25em;
vertical-align: -0.4em;
}
blockquote p {
display: inline;
}
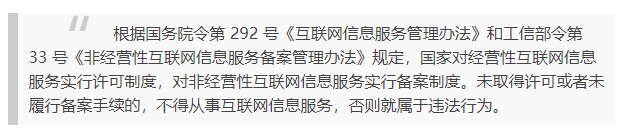
最终显示效果如下:

评论列表