文章内容
2020/12/31 15:40:34,作 者: 黄兵
d3.js世界地图
最近需要在网页上面显示世界地图,地图相关区域,显示相关信息,这里有一个很好的示例:
好是好,但是你不能用,这里主要原因是中国地图有些问题,具体可以参考这篇文章:
权威来啦!如何识别“问题地图”?中国地图正确打开方式为您呈现!
有些地区与中国官方的地图有冲突,请大家注意。
具体官方标准地图可以这里查看:
http://bzdt.ch.mnr.gov.cn/browse.html?picId=%224o28b0625501ad13015501ad2bfc0462
所以我们需要修改,首先是找到国内的地图,可以到这里:
http://datav.aliyun.com/tools/atlas/#&lat=30.396992602739417&lng=106.720060693723&zoom=4.5
这个链接是阿里云大屏的数据,数据准确性应该没有问题。
首先访问这个链接,获取地图API数据:
https://geo.datav.aliyun.com/areas_v2/bound/100000.json
之后将刚才那个世界地图项目的地图数据保存下来,地址:
http://bl.ocks.org/micahstubbs/raw/8e15870eb432a21f0bc4d3d527b2d14f/world_countries.json
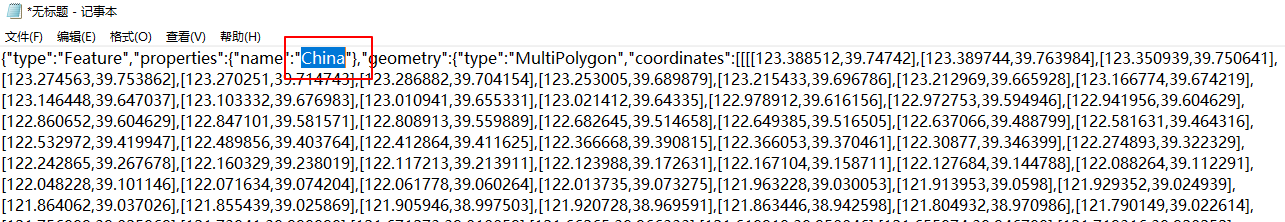
之后打开world_countries.json文件,找到china那个节点,如图:

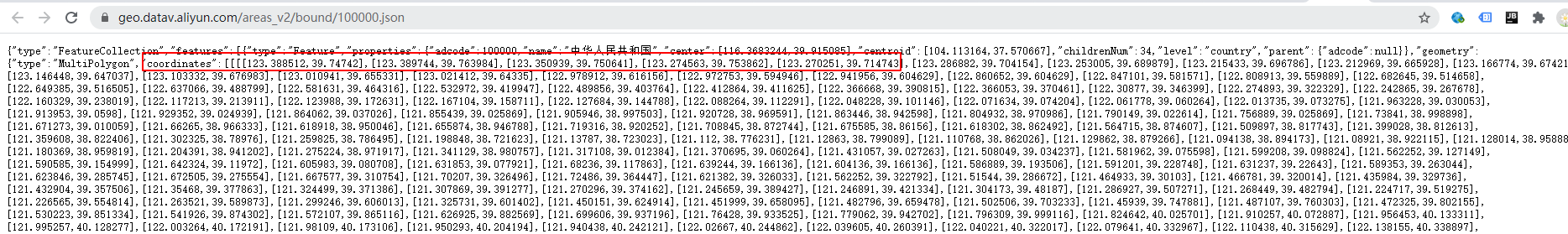
将阿里云的中国数据替换掉world_countries.json文件的数据,从coordinates节点开始替换,如下图所示,是阿里云的数据:

替换之后,保存world_countries.json文件。
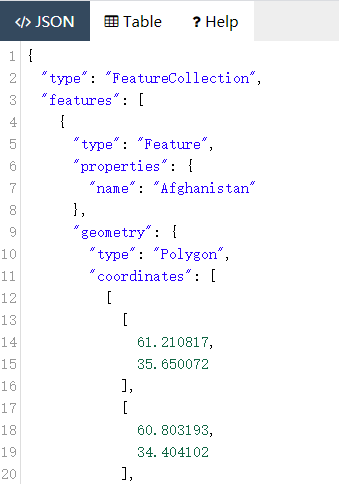
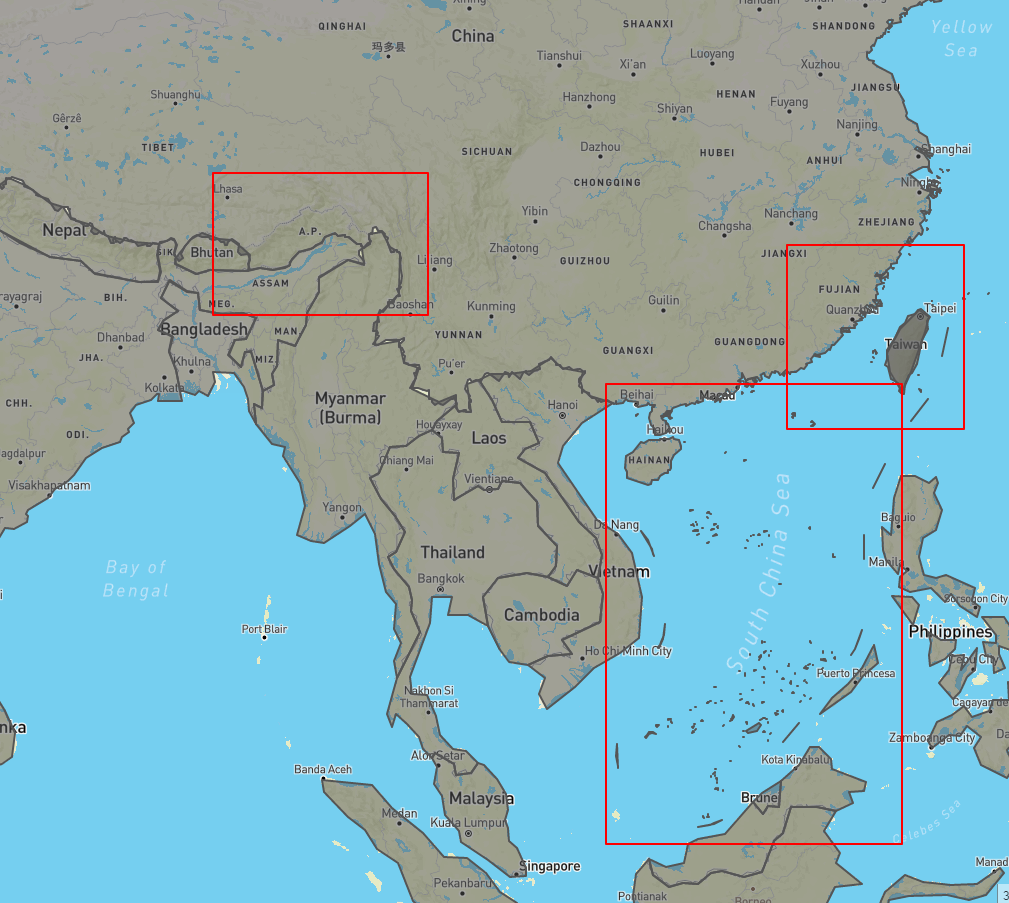
之后打开http://geojson.io/#new这个网站,将刚才world_countries.json文件的数据粘贴到右边区域,如下图所示:

之后可以看到中国和印度有部分领土冲突,也就是在西藏藏南哪里有这样一个地区:

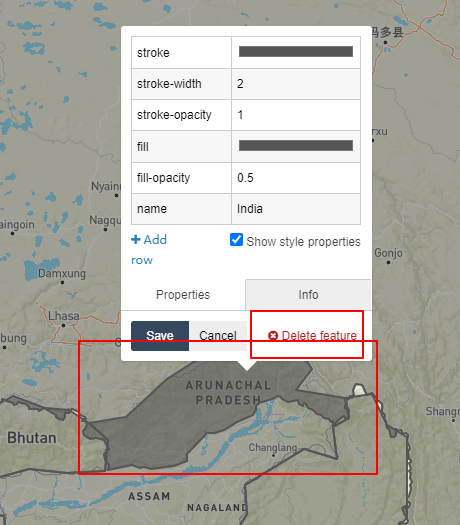
放大来看全称是:ARUNACHAL PRADESH,如下图所示:

这个中国和印度重叠,所以需要删除印度的边界,重新绘制,具体操作如下:
点击藏南地区,点击Delete feature,如下图所示:
删除了之后,印度变成一边没有被勾画边框的区域,所以我们需要勾画出印度的轮廓。

删除印度轮廓后的效果,之后点击右上角多边形,勾画轮廓,如下图所示:

慢慢按照印度轮廓勾画,最后完成后如图所示:

几个敏感区域已经处理完成。
最后提醒大家:
国土是高度敏感的话题,在项目或者是任何作品中处理一定要审慎。
地图搞定之后,最好还是需要国土资源部审核一些,相关法律法规以及要求链接:
http://zwfw.ch.mnr.gov.cn/result/matterdetial?appId=4028fb8351193e4e0151194302a50001
参考资料:
评论列表