为什么手机普遍使用无衬线字体?
图片:black07jack / CC0
为什么手机的主流中文字体普遍使用类似无衬线字体?
因为衬线体本来就不是为屏幕显示设计的。即使现在能在屏幕显示上较好地使用衬线体显示东亚文字,也因为两种字体本身的性质不同加上使用习惯,不适宜在任何地方都使用衬线字体,或者说不适合默认使用衬线字体。
考虑到今天的手机已经有着接近印刷的分辨率,故不再考虑过低分辨率的情况。以下内容基本上印刷跟屏幕显示都适用。
一般来说,无衬线体作为相对黑度高的字体,识读性高,适宜短篇幅的文字。在多为快速阅读的碎片内容的情况下,使用无衬线体是正确的。即使是印刷品,标题、总览、小段文字框等让人快速读完的地方,也倾向用无衬线体。而衬线体,通常用在长篇的正文中。
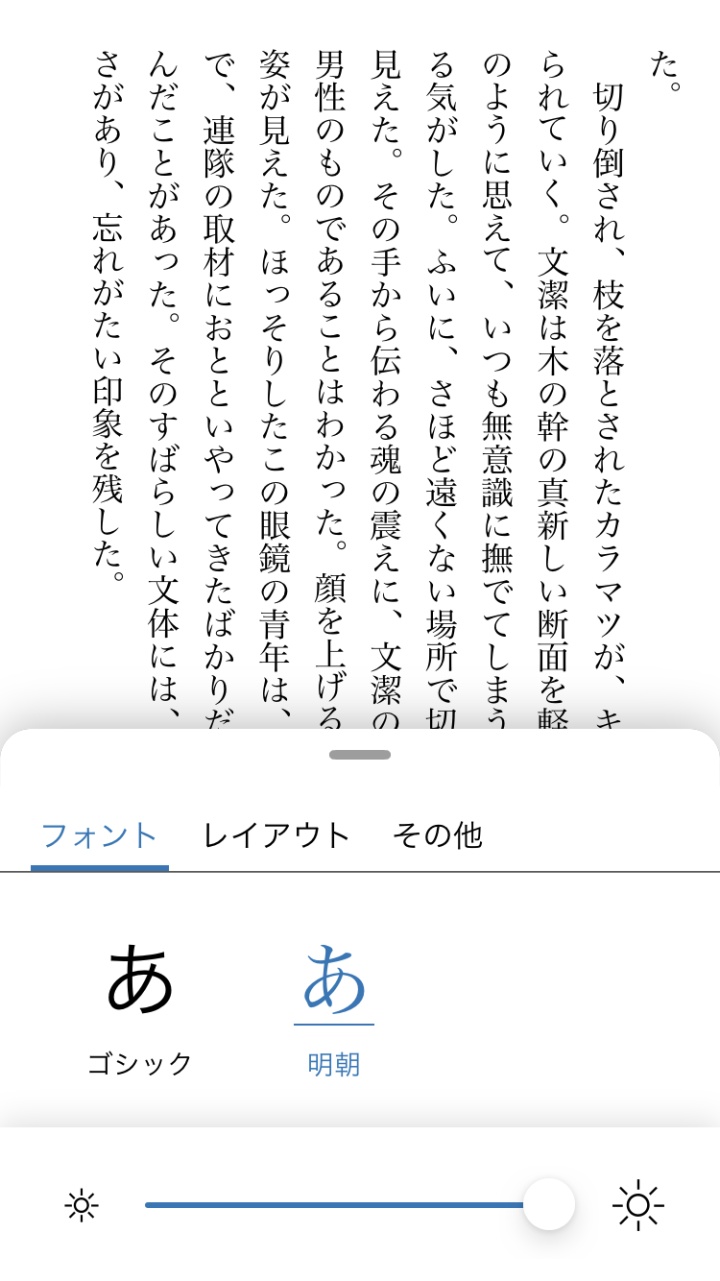
衬线的一个功能是削弱文字的单调。对于长篇的纯文字文章,使用衬线体会比无衬线体让人更能沉下心去读。当然这也不排除长久以来衬线体用于正文给人的一种较为正式的被固化了的印象。常见的电子书阅读软件都倾向于在正文中使用衬线体。如 Kindle 的手机版默认使用衬线体,掌阅也提供衬线体作为选项。

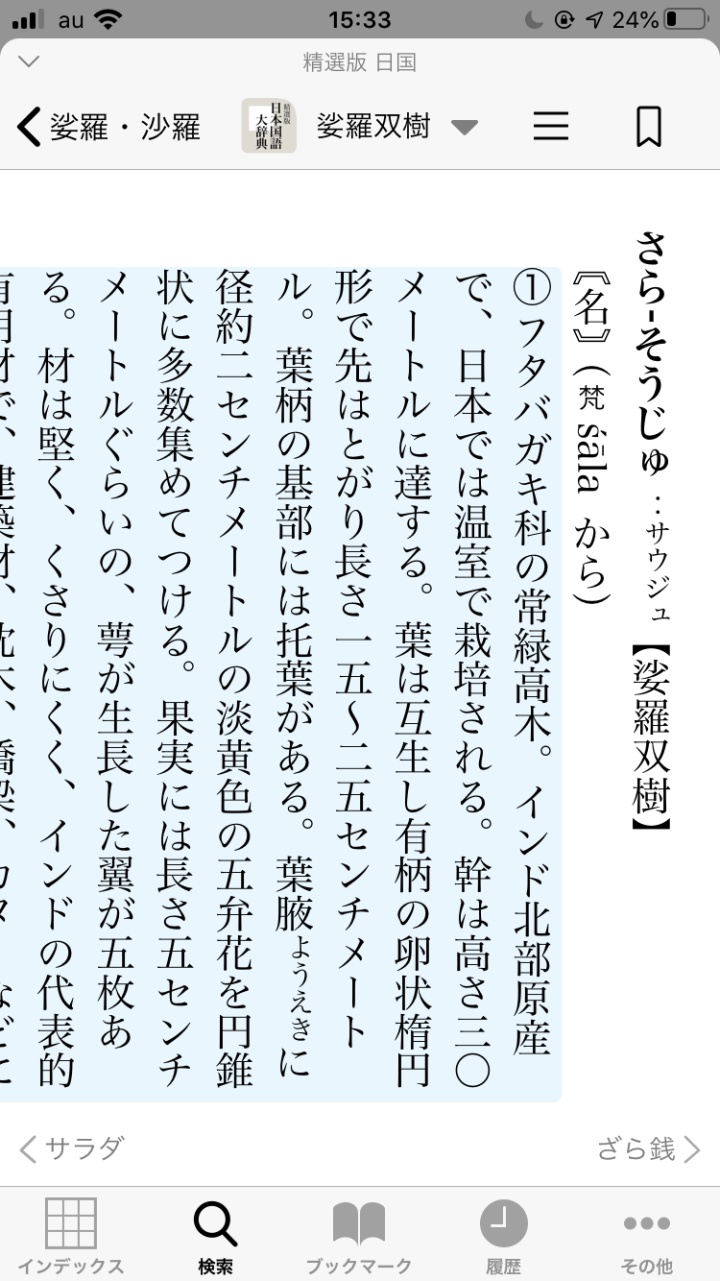
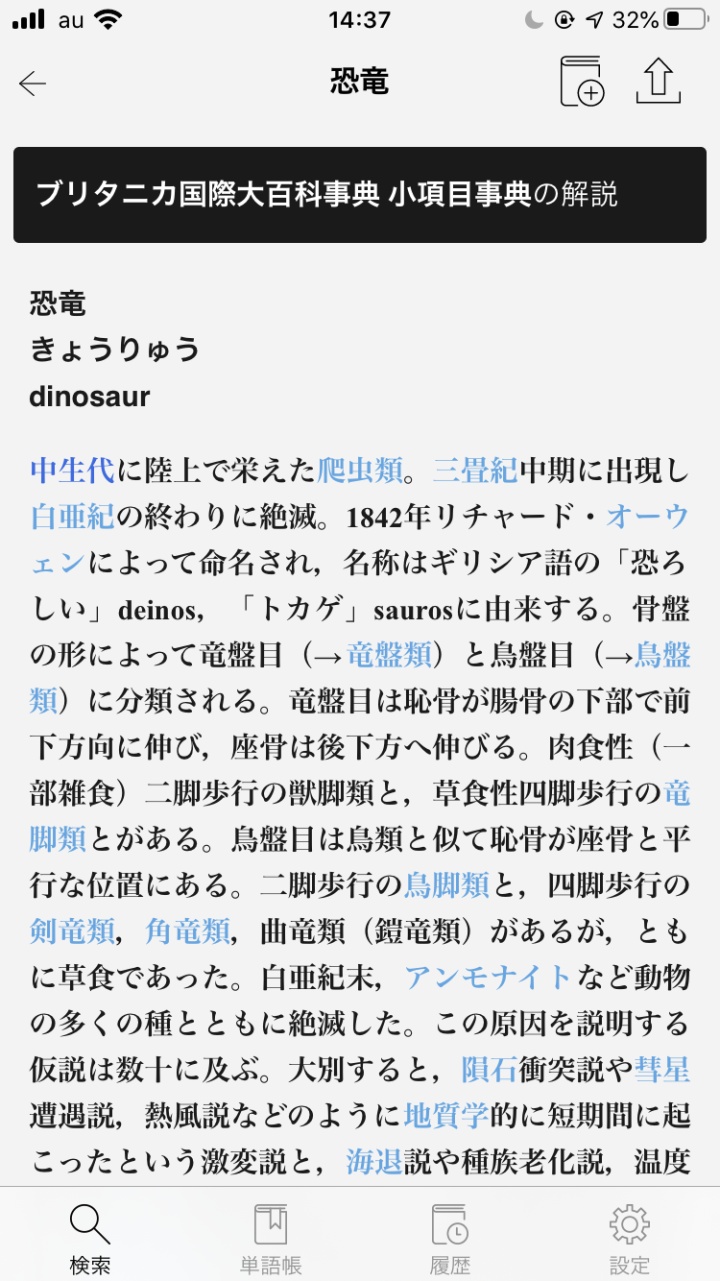
衬线体用在屏幕上的非长篇幅的,在我使用过的网页 / 应用中,有 Kotobank 和物书堂词典两个例子。其实这两处也是典型的标题无衬线体,正文衬线体的例子,虽然作为词典 / 百科词条,篇幅没有那么长。但因为基本上是纯文字,且是词典这种比较正式的环境,所以使用衬线体是恰当的。

对于网页、APP 内的文章,多数会有图片,即使是非文章内必要的图片,一般也会配个相关的图来削弱大面积纯文字带来的单调感。因此衬线体的功能性,在这种环境下是非必要,甚至不当使用会带来反效果的。

所谓反效果,在短的文本、或者有大量超链接的文本时,使用衬线体会产生阅读上的过多干扰。前面说了衬线体有削弱长文本单调性的功能,在短文本或夹杂超链接(有不同颜色的交叉或下划线)这种本身已经不单调的文本,再引入衬线,就会非常跳跃,让人不好沉下心读下去。

像这种有大量跳查的词条,用衬线体其实就产生一些反作用了。
上面说了两种字体的使用原则。以日文的页面(无论手机 APP 还是网页)来说明,因为日文环境从很早以前就在各平台都有至少一套完善度相同的「衬线体——非衬线体」对应了。比如 Windows 传统字体中 MS Gothic、MS Mincho 有着质量相同的点阵用于当时低 dpi 显示器的使用。因此制作者可以基本遵循与印刷相同的这种「短内容、强调内容用无衬线体,长篇正文用衬线体」习惯。
简体中文世界这种应用方式较少,主流平台的简体中文基本字体套件不完善也是一个原因,至少影响到了网页的衬线字体的使用。实际上 Windows 在简体中文显示上深入骨髓的 simsun,在 XP(含)以前就有很多字号的点阵是无衬线。当时 simhei 的用于正文的小字号没有点阵或点阵质量低。当时其实是有不少网站以 simhei 显示标题,simsun 显示内容的。但因为 simsun 在正文字号下还是呈现为无衬线点阵,所以也导致简体中文内容事实上多为全篇无衬线。到了 Vista(含)以后,更是给 simsun 替换了主流字号的点阵使得更加无衬线化。因此虽然在各种指向的地方会告诉系统用衬线体显示,但到头来呈现在屏幕上的都是无衬线字形。这种历史遗留问题也带来了一种混乱。简中环境的网页 /APP 设计者很难使用「衬线体——无衬线体」的相对关系来设计页面,久而久之就变成了只有一种字体,就是无衬线体了。
即使是 iOS 也没有内置简中的衬线体,而日文的柊野系列角黑、圆黑、明体都是内置的。

当然因为在短内容为主的手持电子设备上全部使用黑体本来就是安全的,就这样全用无衬线体也没关系了,有长篇纯文字要使用衬线体的 APP,直接 APP 提供商自己在 APP 内部提供就好了,比如掌阅就是。因此手机操作系统默认情况下一律采用黑体。
其实更惨的是繁中世界,Windows 到 Vista 之前都没有黑体可用,细明体过细无法做标题,因此看到大量楷体的滥用。到了 Vista 之后也不怎么样,微软正黑同样字重下还是太细,这个跟主题无关,就不多说了。
